不管是品牌設計、网站设计还是社交媒体内容,合理运用色彩理论都能显著提升设计的专业性和吸引力。本文将为您深入解析色彩理论的基本知识,包括色相、明度和饱和度,并分享如何在日常设计中应用这些原则。无论您是设计新手还是经验丰富的设计师,都能从中找到实用的配色灵感!
什么是色彩理论?
色彩理论的基本概念
色彩理论是一套描述颜色及其相互关系的系统,用于帮助设计师在视觉设计中实现和谐与平衡。它为颜色选择和组合提供指导原则,确保设计作品不仅能吸引眼球,还能有效传递信息。例如,通过理解颜色如何互补或对比,设计师可以更好地强化品牌形象、提升用户体验,甚至影响消费者行为。从品牌主色的选择到层次分明的配色方案创建,色彩理论为设计提供了坚实的理论基础。
色轮与颜色分类
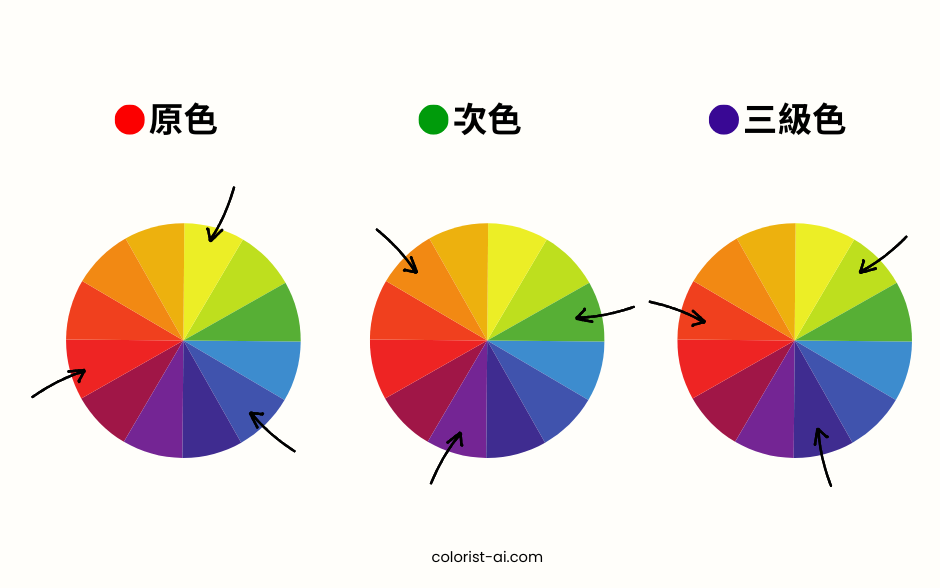
色相环,也称为色轮,是色彩理论的核心工具。它通过光谱顺序将颜色排列成圆形结构,直观展示颜色之间的关系。根据色相环,颜色可以分为以下三类:

- 原色(Primary Colors):红、蓝、黄,这三种颜色是所有其他颜色的基础,无法通过混合其他颜色获得。
- 次色(Secondary Colors):橙、绿、紫,由两种原色混合而成。
- 三级色(Tertiary Colors):如红橙、蓝绿,由原色和次色进一步混合形成。
色相环不仅帮助设计师理解颜色的结构,还为配色提供参考,例如类似色、互补色和分裂互补色的组合方式,使设计作品更加吸引人且具有专业感。
色彩的三大属性
色相(Hue)
色相是色彩的基本属性,决定了颜色的种类,例如红色、蓝色或黄色。它是色彩最直观的特征,也是色轮的核心概念。色相对配色风格有显著影响:

- 红色:代表热情、力量和活力,常用于食品或娱乐品牌,激发情感和行动力。
- 蓝色:象征冷静、信任和稳定,适合银行、科技或健康领域,传递可靠与专业的形象。
- 绿色:传递自然、成长与健康的感觉,广泛应用于环保和有机产品品牌。
理解色相的特性有助于设计师选择最能传递信息的颜色,从而增强视觉效果和品牌辨识度。
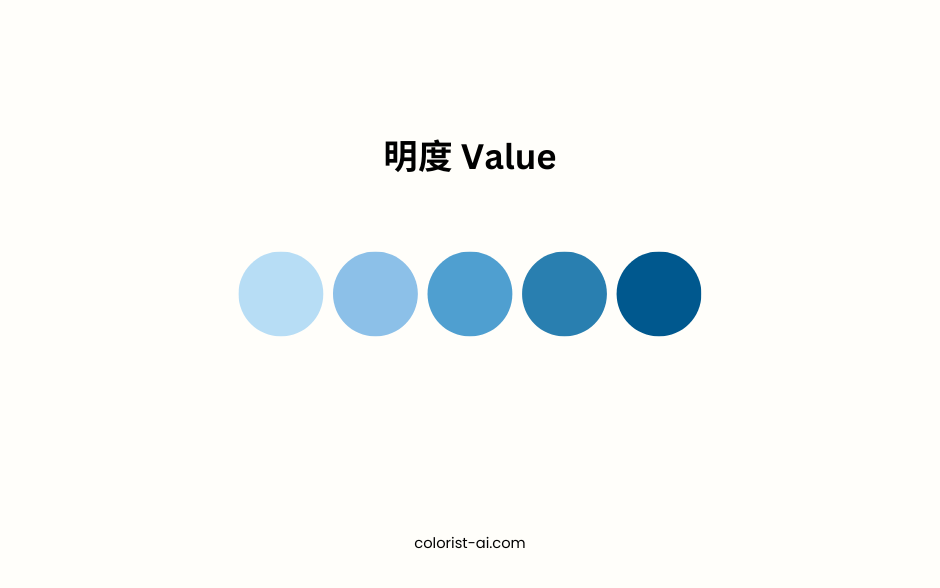
明度(Value)
明度指颜色的亮度或暗度,是影响设计情绪和层次感的重要因素:

- 高明度:明亮的颜色通常给人轻松、活泼的感觉,适合儿童产品或快乐的品牌形象。
- 低明度:深色调带来高级、沉稳的氛围,更适合奢侈品牌或庄重的主题。
在设计中,调整明度可以改变整体视觉重点:
- 提高明度使背景更柔和,突出前景元素。
- 降低明度则能增强对比,增加设计的戏剧效果。 例如,在网站设计中,使用深灰色背景搭配高明度文字,可以提升阅读性和专业感。
饱和度(Saturation)
饱和度描述颜色的纯度,从高饱和到低饱和代表颜色的鲜艳程度和柔和程度:

- 高饱和色:色彩鲜明,吸引注意力,常用于促销广告或强调按钮等需要引起关注的元素。
- 低饱和色:色彩柔和,适合营造舒适、内敛的氛围,广泛应用于背景色和长时间浏览的内容。
例如,在健康应用设计中,高饱和绿色可用于指示健康状态,而低饱和绿色则用于背景,营造放松的视觉感受。调整饱和度能让设计在吸引力和舒适度之间取得平衡,以满足不同场景的需求。
常见的配色方式
单色配色(Monochromatic)
单色配色是最简单的配色方式,通过选择一种色相并调整其明度和饱和度,创造出层次分明、统一且和谐的设计效果。
.png)
- 优势:简约而专业,易于控制整体风格,适合品牌设计和极简主义风格的网站。
- 应用场景:如科技公司网站中使用不同深浅的蓝色表现专业感,或使用柔和的绿色系营造健康和自然的氛围。
这种方法虽然简单,但通过精细的明度和饱和度调整,能产生高度一致且视觉吸引力强的设计效果。
类似色配色(Analogous)
类似色配色选择色轮上相邻的三种颜色,如蓝色、蓝绿色和绿色,形成一种和谐且易于接受的配色方案。
-1.png)
- 优势:温暖且自然,适合需要柔和感的设计,如健康、教育或家庭品牌。
- 应用场景:在美妆品牌的网站中,使用粉色和橙色的温暖搭配来传递热情与活力,吸引目标受众的注意力,并激发愉悦的情感;或者在自然相关的产品包装中,运用绿色系展现自然与环保的理念。
类似色配色能轻松创造出连续性和舒适感,但需要注意在配色中保持足够的对比度以提升层次感。
互补色配色(Complementary)
互补色配色是选择色轮上相对的两种颜色(如红色和绿色、蓝色和橙色),形成鲜明的对比,具有强烈的视觉吸引力。
.png)
- 优势:能突出重要信息和元素,适合需要快速吸引注意的设计。
- 应用场景:如电商网站的促销页面中,使用橙色按钮搭配蓝色背景,突显行动号召按钮;或在运动品牌中,利用红绿对比强化力量感和活力感。
这种配色需要谨慎应用,避免过于刺眼而影响用户体验,通常通过调整明度和饱和度来平衡整体视觉效果。
三角配色(Triadic)
三角配色是从色轮上等距选择三个颜色,例如红色、蓝色和黄色,创造出活泼且平衡的设计效果。
.png)
- 优势:色彩鲜明且多样,适合需要表现创意或活力的设计风格。
- 应用场景:如儿童教育网站中使用黄色、绿色和蓝色,表达欢乐和活力;或在节日宣传中,运用三种对比明显的颜色吸引目光。
三角配色提供了更多设计可能性,但需要巧妙平衡主色、辅色和点缀色,以避免过于杂乱。
以上四种常见配色方式,提供了从简约到活力、从和谐到对比的多样选择。设计师可根据不同的设计需求灵活应用,创造出兼具功能性与美感的视觉效果。
色彩理论的日常应用
在品牌设计中的应用
色彩在品牌设计中起着关键作用,能够帮助品牌传递核心价值并与消费者建立情感联系。
- 品牌案例:红色的可口可乐象征热情与活力,让消费者联想到快乐和分享;蓝色的Facebook传递冷静与信任,强化其作为社交平台的稳定性和可靠性。
- 应用技巧:选择品牌主色时,设计师需要考虑色彩的心理影响和文化含义。例如,绿色常用于健康或环保品牌,而橙色则常被用来吸引注意力,用于促销活动。
在数字媒体设计中的应用
色彩理论在数字媒体设计中至关重要,直接影响用户体验和交互性。
- 网站设计:选择合适的配色方案可以引导用户视线并增强可读性。例如,电商网站通常使用高对比度的颜色来突出购买按钮。
- 广告设计:高饱和度的色彩能够在几秒钟内吸引用户的注意,例如社交媒体广告中的红色特价标签。
- 社交媒体内容:在Instagram和Pinterest等视觉导向的平台上,统一的配色风格有助于建立品牌识别,同时吸引更多关注者。
在生活中的设计灵感
色彩灵感不仅来自理论,也可以从日常生活中汲取。
- 自然界的启发:观察花卉、风景和天气变化中的色彩组合,学习自然界中和谐的配色方式,例如日出时柔和的粉橘和蓝紫色调。
- 艺术作品:借鉴名画中的配色技巧,例如梵高的深蓝与金黄色对比,营造戏剧化效果。
- 日常观察:从时尚服饰、城市建筑甚至餐厅装修中获得灵感,这些环境中的色彩组合可能启发新的设计想法。
色彩理论不仅是一种技术,更是创意的来源。从品牌塑造到数字媒体应用,再到日常生活中的设计灵感,学会用色彩讲故事能够让设计更加吸引人且有影响力。
学习色彩理论只是第一步,真正的价值在于实践。从文章中学到的知识出发,尝试在设计中运用不同的配色方式,观察它们如何影响用户体验和情感反应。同时,别忘了从自然、艺术和科技中不断汲取灵感,提升自己的配色技能和设计水平。从今天开始,开启您的配色旅程,创造更具影响力和美感的作品!
