在这篇文章中,我们将介绍几种实用的配色练习方法,帮助您轻松掌握色彩搭配的艺术。
配色的基础与重要性
为什么配色能力对设计师至关重要?
配色不仅仅是设计中的装饰元素,它直接影响着设计的效果和用户体验。一个优秀的配色方案能够:
- 传达情感:通过颜色引发观众的情感共鸣,例如红色传递热情,蓝色带来平静。
- 提升视觉吸引力:吸引观众目光并增强内容的层次感,使设计作品更加引人注目。
- 强化品牌识别品牌色彩能帮助用户在众多竞争者中快速辨识,增强品牌记忆点。
对设计师来说,配色能力是传递视觉语言的重要工具,提升这项技能将显著提高设计质量。
配色的基本概念回顾
在练习配色之前,设计师需要理解一些基本的色彩理论,包括:



- 色相(Hue):指颜色的种类,例如红、黄、蓝。色相是构建配色的基础。
- 明度(Value):颜色的亮度或暗度,影响设计的层次感和对比度。
- 饱和度(Saturation):颜色的纯度,决定颜色的鲜艳程度。
这些概念可以帮助设计师在选择和搭配颜色时更加逻辑化和富有创意。通过深入理解这些理论,设计师能够更灵活地运用颜色来实现设计目标。
练习配色技巧的三大方法
参考自然界的颜色
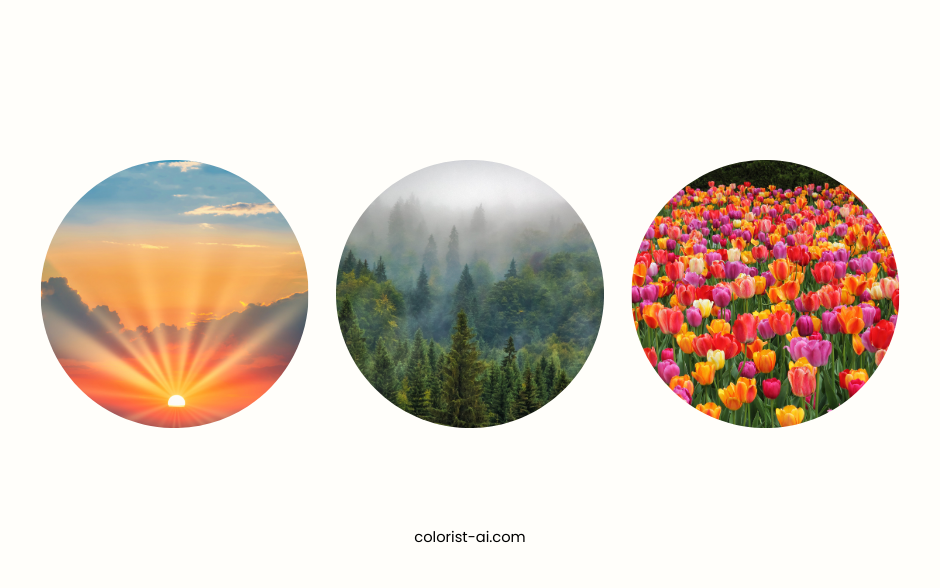
自然界是设计师的灵感宝库,提供了丰富多样的色彩组合。例如:

- 日出与夕阳:温暖的红橙色与柔和的紫蓝色,营造出浪漫与希望的氛围。
- 森林与草原:各种深浅不一的绿色搭配,传递自然与平衡的感觉。
- 花朵与大海:鲜艳的花瓣色调与深浅蓝的水面反射,展现和谐的对比美感。
设计师可以通过拍摄照片或使用取色工具提取这些自然景象中的主色调和辅色,将其运用到网站设计、海报或品牌设计中,以增添自然和谐的氛围。
拆解经典设计案例
经典设计案例提供了现成的学习模板。设计师可以分析以下几类作品的配色方案:

- 艺术大师的作品:例如 Mondrian 的几何抽象画,其红、黄、蓝三原色的搭配展现了简洁与平衡。
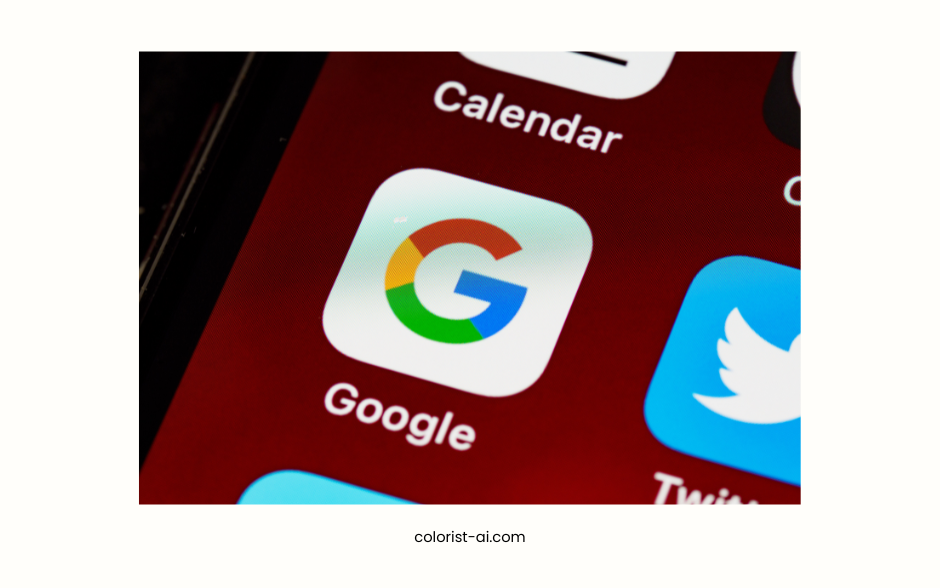
- 品牌配色:Google 的品牌设计利用红、黄、蓝、绿四种鲜明颜色,传递创新与包容的理念。
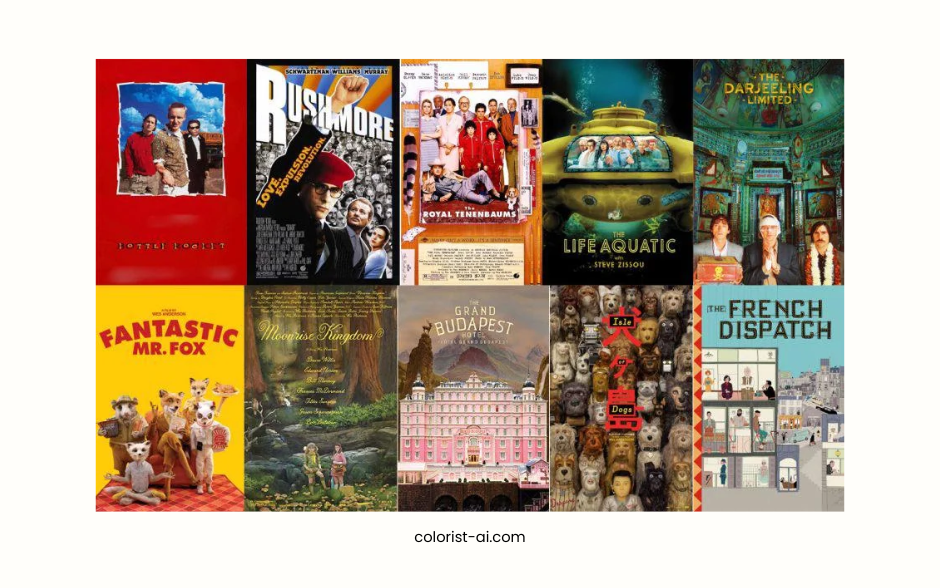
- 电影与广告海报:通过色彩营造氛围,例如 Wes Anderson 的电影海报中独特的柔和复古色调。
拆解这些案例能帮助设计师理解颜色在不同情境中的运用,并启发自己的设计创意。
模仿经典设计
模仿是学习的起点,也是提升配色技巧的有效方法。设计师可以:
- 选择喜欢的设计作品:如知名品牌的网站、平面设计作品或艺术大师的画作。
- 模仿配色方案:尝试复制其配色方式,包括主色、辅色和点缀色的比例和应用。
- 进行再创作:在模仿的基础上加入个人风格,调整颜色比例或加入新的元素,创造出与原作不同的设计。
通过模仿和再创作,设计师可以快速掌握配色技巧,并逐步形成自己的配色风格。
使用工具辅助提升配色能力
配色工具推荐
高效的配色工具可以帮助设计师快速生成和测试各种配色方案,以下是几款实用工具:
- Adobe Color:提供丰富的色彩模式选择,支持从图片中提取色板,并且方便与 Adobe Creative Cloud 无缝整合。
- Coolors:简单易用,通过滑动调整即可快速生成和保存配色方案,适合新手使用。
- Canva:内建的配色工具能轻松为设计项目选择适合的颜色,并提供范例设计供参考。
这些工具不仅可以节省配色时间,还能帮助设计师测试不同的配色组合,确保结果符合项目需求。
练习配色的资源
线上资源是提升配色能力的重要助手,以下平台和活动能为设计师提供灵感:
- Behance 和 Pinterest:拥有海量设计作品集,让设计师可以从优秀作品中提取色板。
- 配色挑战网站:参加类似 Color Hunt 的在线配色挑战活动,模拟实际设计场景下的配色选择。
- 练习网站:使用配色练习平台(如 Palette Generator)来生成调和的配色方案,并通过反复测试提升配色敏感度。
结合这些工具与资源,设计师可以轻松掌握色彩搭配技巧,并在实际设计中创造出更加和谐且吸引人的配色方案。
实际应用中的配色练习
尝试不同的配色风格
探索多种配色风格是设计师提升能力的重要步骤,以下是一些风格的特点及应用案例:

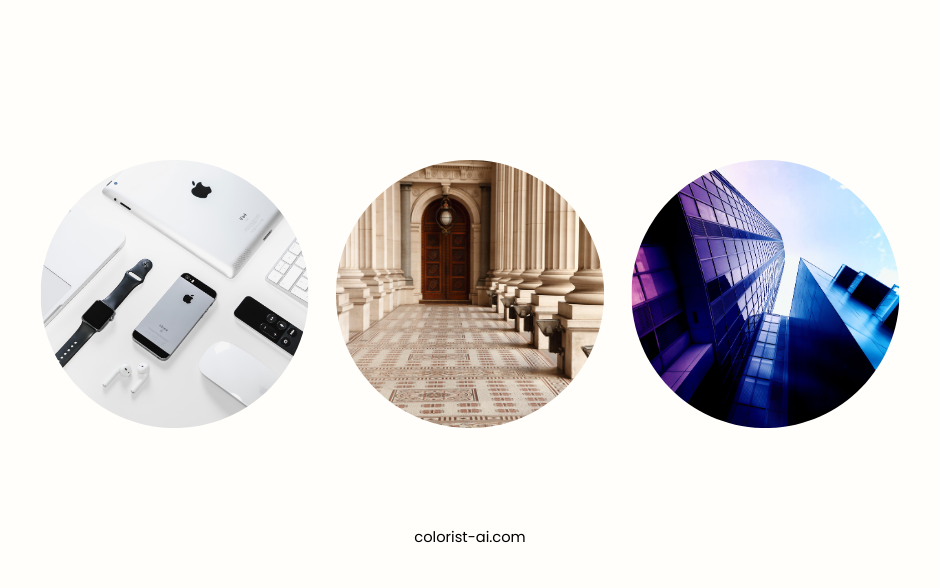
- 极简风格:以单色或低饱和度配色为主,注重简约与清晰。例如,Apple 的网站设计利用白色和灰色突出产品。
- 复古风格:使用柔和的色调和怀旧的配色,如米色与深棕色,常见于手工艺品牌或复古服装店。
- 未来感风格:结合冷色调(如蓝色、紫色)和霓虹效果,营造科技感和未来感,适合科技产品或游戏设计。
建议设计师在每种风格中尝试创作,体验不同配色风格如何影响设计效果,找到最适合自己项目需求的风格。
在实际项目中验证配色
实际项目是检验配色能力的最佳场景,建议设计师将所学技巧应用于以下项目中:
- 个人项目:设计个人作品集网站或品牌识别,运用所学配色技巧,测试不同色彩搭配的效果。
- 客户项目:在为客户设计时,根据品牌需求调整配色策略,例如为儿童产品选择活泼明亮的颜色。
- 用户反馈:通过调查或分析用户行为,了解配色对目标受众的吸引力,并根据反馈进行优化。
在实践中,设计师可以将理论与实际结合,通过不断调整提高配色效果,从而更好地满足用户需求并提升设计专业性。
经验分享与注意事项
常见配色错误
在设计配色时,新手设计师容易犯以下错误:
- 过度依赖鲜艳色彩
鲜艳的颜色虽然吸引眼球,但过多使用可能让设计过于刺眼,影响整体和谐感。
建议:选择一到两种鲜艳色作为点缀,搭配中性色或低饱和度色彩来平衡设计。 - 对比不足
颜色之间缺乏对比会导致内容不清晰,影响可读性,尤其在文字与背景之间。
建议:利用色彩明度或饱和度的对比来增强可读性,并测试不同设备下的效果。 - 忽略品牌一致性
为了追求多样性,过于频繁更换配色可能影响品牌识别度。
建议:在创意中保持品牌的主要色调,确保设计与品牌形象一致。 - 忽视情境应用
未考虑到设计的应用环境,例如在数字设计中使用过多低对比色会影响可见性。
建议:模拟不同场景中的效果,确保设计适应多种环境。
如何建立个性化配色风格
要形成自己的配色风格,设计师需要不断尝试并吸取灵感,以下是具体建议:

- 从经典中学习
研究经典设计作品,分析大师如何运用颜色传递情感和信息。例如,从 Mondrian 的简约原色中学习现代感配色,或从 Wes Anderson 的电影中汲取复古配色灵感。 - 融入个人创意
在参考他人作品的基础上,尝试加入自己的创意,例如选择冷门的配色搭配或创造新鲜的色彩组合,让设计更具个性。 - 经验积累与实践
在实际项目中不断尝试,从中找出适合自己的配色逻辑。同时,收集用户反馈并进行优化,逐渐形成独特的风格。 - 建立个人配色库
使用工具如 Coolors 或 Adobe Color,将自己喜欢的配色方案保存为配色库,便于未来快速调用并统一风格。
通过持续学习与创新,设计师能够在配色中找到属于自己的风格,同时更好地满足不同设计需求。
成为配色大师的关键
配色不仅是技术,更是一门艺术。要成为配色高手,设计师需要掌握三大核心技巧:
- 观察:从自然界、经典设计案例或日常生活中汲取灵感,学习颜色如何协调搭配。
- 模仿:通过模仿优秀作品来熟悉配色规则,再逐步融入自己的创意进行改进。
- 创作:在实际设计中反复练习,用数据和反馈优化配色选择,最终形成独特的风格。
持续的学习与实践是提升配色能力的关键,设计师在这条路上只会越走越自信。
配色的无限可能
颜色是设计中最强大的表达工具之一,它能引发情感、传递信息并塑造品牌形象。随着技能的提升和视野的开阔,设计师将能够挖掘出更多的配色可能性,创造出更具影响力和美感的作品。
无论是针对品牌识别、数字媒体设计还是创意项目,只要设计师掌握了配色的技巧,设计就拥有了无限的可能性。现在就开始练习吧,成为色彩世界的创造者!
