无论是为品牌形象设计,还是多平台应用,掌握这些技巧将帮助您轻松实现理想的视觉效果,提升设计效率与质量!
配色师AI的基础运作原理
为什么指令的重要性至关重要
配色师AI的核心是根据用户的输入生成配色方案,因此指令的准确性直接影响结果的质量。
在下指令时,用户需要清楚描述需求,例如目标风格、用途或特定颜色偏好,这些细节能帮助AI更准确地匹配用户期待的配色。模糊或过于简短的指令可能导致结果不符合预期。例如,指令“清新”可能过于笼统,而“清新自然风格,偏绿色调,适合健康品牌”则更加明确,生成的配色也会更精准。
AI如何理解指令中的关键词
配色师AI在解析用户输入时,会着重于指令中的关键词,如“颜色名称”、“风格描述”和“用途”。例如:
- 颜色名称:当用户指明特定颜色(如“蓝色”、“浅绿”),AI会优先在结果中呈现相关色调。
- 风格描述:描述风格时,关键词如“简约”、“复古”会帮助AI选择对应的色彩搭配风格。
- 用途:用户提及的应用场景(如“电商网站”、“海报设计”)也会指导AI生成符合该用途的实用配色方案。
因此,在撰写指令时,请尽量包含具体的关键词,让AI能够充分理解您的需求。例如,“暖色系,用于婚礼邀请设计”比仅输入“暖色系”更具指导意义。
如何撰写有效的配色指令
明确描述产业与品牌类型

当您提供产业或品牌类型的详细描述时,AI可以根据该行业的常见配色习惯生成更符合需求的方案。例如:
- 科技公司:选择冷色调(如蓝色和灰色)来传递专业性与信任感。
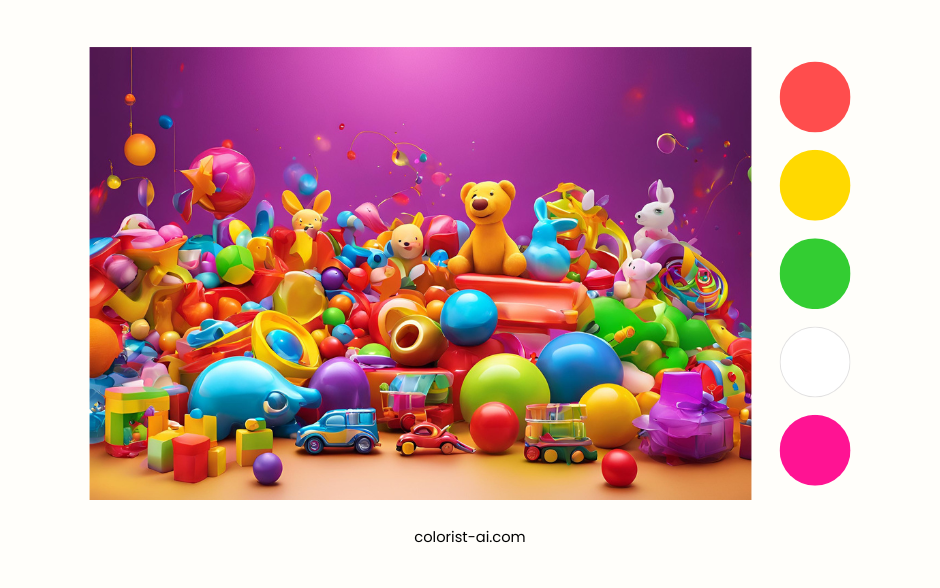
- 儿童玩具品牌:偏向高饱和度的明亮色彩(如红色、黄色和绿色),营造活泼、有趣的视觉效果。
模糊的描述如“有趣的配色”可能会让AI难以解读,而具体的指令如“适合儿童玩具品牌的活泼色调”则能带来更精准的结果。
提供具体的风格需求

使用形容词来明确风格需求是撰写有效指令的关键。例如:
- 形容词:选择如“温暖”、“极简”、“复古”等词语,为AI提供清晰的设计方向。
- 用途:加入实际应用场景,如“用于网站首页”、“设计电子商务网站的配色”或“适合婚礼邀请函的柔和色调”。
例如,指令“极简风,冷色调,用于科技网站”可以生成专业且清爽的配色方案,而单纯输入“冷色调”则可能过于笼统。
避免模糊语言与常见错误
模糊的指令会让AI无法准确解读需求。例如:
- 常见错误:指令如“随意配色”、“来点有创意的”可能生成不符合期望的结果。
- 修正范例:将“随意配色”改为“创意型,适合初创企业,使用亮色调和动感元素”,这样AI能清楚地理解您需要的风格和应用场景。
有效的指令应包含具体细节与上下文,让AI能更准确地生成理想的配色方案。
实例解析:最佳配色指令范例
指令范例一:针对品牌形象设计
指令:温暖且专业的金融公司配色方案,适合官网与名片设计。

- 解析:此指令结合了形容词(温暖、专业)与使用情境(金融公司、官网、名片设计),让AI能理解需要一个平衡感强、专业性高的配色方案。
- 结果分析:AI生成的配色可能包含柔和的蓝色(信任感)搭配暖灰或金色(稳重与高端感),适合金融行业传达安全与可靠的品牌形象。
指令范例二:针对季节性活动配色
指令:冬季促销活动,包含冷色调与假日氛围,用于广告设计。

- 解析:指令中加入了具体的季节性特征(冬季、冷色调)和情境(促销活动、广告设计),AI会生成与假日相关的配色。
- 结果分析:AI可能提供包含深蓝、银白和少量红色的方案,呈现出冬季的清冷感与节庆氛围,适合促销海报或横幅广告的设计。
指令范例三:针对多平台应用设计
指令:社交帖子用活泼吸睛的配色,适合Instagram与Facebook。

- 解析:指令清楚指出需要「活泼吸睛」的特性和使用平台,AI会根据这些社交媒体的视觉风格特性生成高对比度、鲜艳的配色。
- 结果分析:生成的配色可能以鲜橘、亮黄、湖蓝为主,搭配简洁背景,强调吸引眼球和点击率,特别适合短期的营销活动或动态内容。
这些范例展示了如何撰写针对性强、具体化的配色指令,让AI能生成符合期待的专属配色方案,并提升设计效率。
如何让AI理解您的意图
善用提示中的「Tips」功能

在配色师AI平台内,「Tips」功能提供了有用的建议,帮助用户撰写更精准的指令。这些提示能引导您:
- 使用具体的形容词或行业类型(如「科技感」、「高端品牌」),让AI快速抓住设计需求的核心。
- 确定用途与风格需求,例如「适合儿童教育网站」或「适用于婚礼邀请卡」。
建议:在撰写指令前,先参考「Tips」内的示例,快速理解哪些关键词对配色结果最有影响力。这不仅能节省调整时间,还能有效提高结果的准确性。
测试与反复微调的重要性
AI对指令的理解建立在关键词的基础上,因此测试和微调是优化结果的关键步骤。初次下达指令后,您可能需要:
- 观察结果:生成的配色是否符合期待?如偏色太亮或不够专业。
- 调整指令:适度增加描述词(如「冷色调」或「清新风」),或改变用途描述(如从「电子商务」改为「品牌包装」)。
- 多次尝试:不同的指令格式可能带来意想不到的创意灵感。
示例:如果指令「适合科技公司」的结果偏沉重,可以改写为「科技公司,但带有活力与未来感」。这样的调整往往能更准确地表达您的需求。
反复测试和微调不仅能帮助AI更好理解您的意图,也让您更熟悉如何精确表达自己的设计需求,进一步提高使用效率和成果质量。
配色师网站的优势与应用场景
提升创意效率
配色师网站凭借其AI驱动的智能配色功能,大幅缩短了设计师在选色与调整上的时间。以下是提升效率的几个关键点:
- 快速生成:根据用户输入的指令,AI能够在几秒内提供多种符合需求的配色方案。
- 减少反复调整:AI生成的配色通常已接近理想效果,降低了手动调色和重新配色的工作量。
- 灵感启发:即使用户没有明确的设计方向,AI生成的配色也能成为创意的起点,帮助用户发现新的色彩组合。
应用示例:设计师在为品牌设计LOGO时,只需输入「高端且现代的科技公司配色」指令,即可快速获得一组专业又创新的配色方案,节省了从零开始的繁琐过程。
适用于多种设计需求
配色师网站的灵活性使其适合于各种设计场景,满足不同用户的需求:
- 品牌识别:无论是企业LOGO还是整体品牌视觉,配色师AI可以生成能够强化品牌特质的专属配色。
- 产品包装:针对不同产品的市场定位,配色师能提供精准的配色方案,帮助产品在货架上脱颖而出。
- 数字媒体设计:从网站主题到社交广告素材,AI生成的配色方案能确保视觉效果一致且吸引目光。
应用示例:一家专注于健康食品的公司可以输入「自然且清新,适合有机食品的包装设计」,AI会生成以绿色和棕色为主的和谐配色方案,完美契合品牌理念。
配色师网站凭借其高效性和多功能性,帮助设计师轻松应对多样化的设计需求,成为不可或缺的设计工具。
从指令开始,创造最佳配色体验
配色的成功始于清晰明确的指令。当用户熟练掌握撰写指令的技巧时,不仅能让AI更准确地理解需求,还能节省大量时间和精力。只需几个关键词或一句描述,就能生成专业级的配色方案,帮助您轻松应对各种设计挑战。无论是品牌识别还是创意设计,从今天开始,学会用指令驾驭AI的力量,让您的设计更上一层楼。
鼓励探索更多AI配色的可能性
AI配色的潜力远不止于简单的配色生成。配色师网站提供了多样化的功能和应用场景,从创建高效的设计流程到激发全新的创意灵感,都是用户值得深入探索的价值所在。无论是实验多平台应用的配色策略,还是尝试打造品牌的专属视觉语言,配色师网站都能为您提供全方位支持。立即开始尝试,让每一次设计都更具吸引力和专业度!
