Mondrian の幾何学アートや Van Gogh の《星月夜》、そして現代の映画監督 Wes Anderson の配色を分析することで、デザイナーはインスピレーションを得て、それを自分の作品に柔軟に応用することができます。この学習方法は配色スキルを向上させるだけでなく、現代デザインにさらなる創造性と深みを加える助けとなります。
なぜ巨匠の配色を学ぶべきか?
色彩による感情の伝達
巨匠の作品が名作とされる理由の一つは、色彩を巧みに操り、視覚的に感情や価値を迅速に伝える能力にあります。たとえば、Mondrian は鮮やかな赤、黄、青の三原色を使用して、秩序感のある幾何学的美学を生み出しました。また、Van Gogh の《星月夜》では濃厚な青と黄色の対比が感情の起伏や深みを表現しています。これらの事例は、色彩が単なる視覚的要素ではなく、感情を伝え、ブランド価値を表現する重要な手段であることを示しています。これらの作品を学ぶことで、デザイナーは感情を作品に織り込み、より魅力的で説得力のあるデザインを作り上げることができます。
配色の歴史的価値と影響
クラシックなデザイン作品の配色は、その時代の文化的背景を反映しているだけでなく、後世のデザイン潮流の基礎を築いています。たとえば、Bauhaus デザインスタイルのシンプルな配色原則は今日でも広く活用されており、Wes Anderson の作品に見られるレトロな色調は現代の流行美学の基準となっています。これらの歴史的名作を学ぶことで、デザイナーはより深いインスピレーションを掘り起こし、現代のニーズに合ったクリエイティブな作品に変換することで、過去と未来を融合させたデザインを実現できます。
クラシックデザイン作品の配色分析
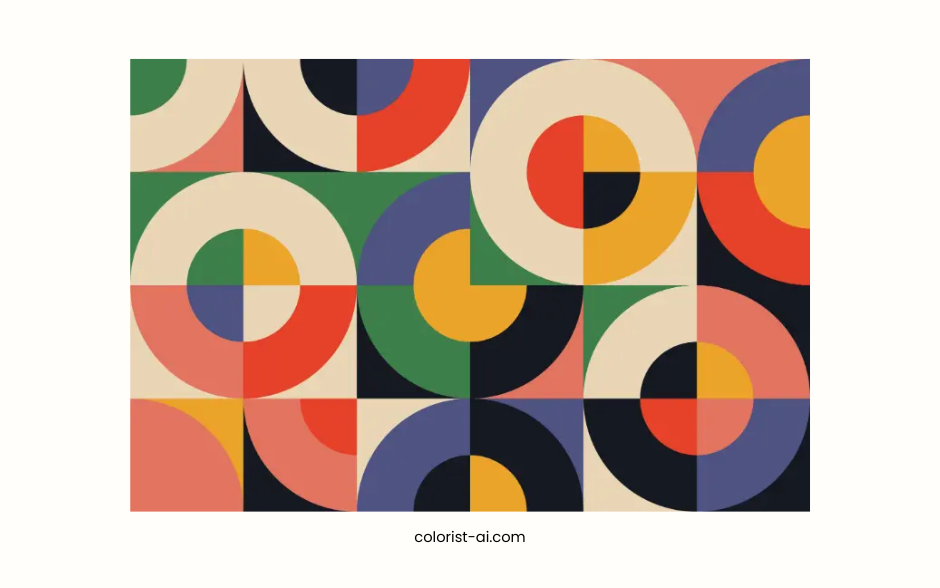
作品一:モンドリアンの抽象幾何学絵画

モンドリアン の抽象幾何学絵画は、赤、黄、青の三原色を基調とし、黒い線と白いスペースを組み合わせてシンプルかつモダンな美的表現を作り上げました。このミニマリズムの配色手法は、視覚的なバランスを強化し、各色の純粋さを際立たせます。デザイナーは限られた色を活用して強いビジュアルインパクトを生み出す方法を学び、ブランドデザインで明確かつ識別しやすいスタイルを作り出すことができます。
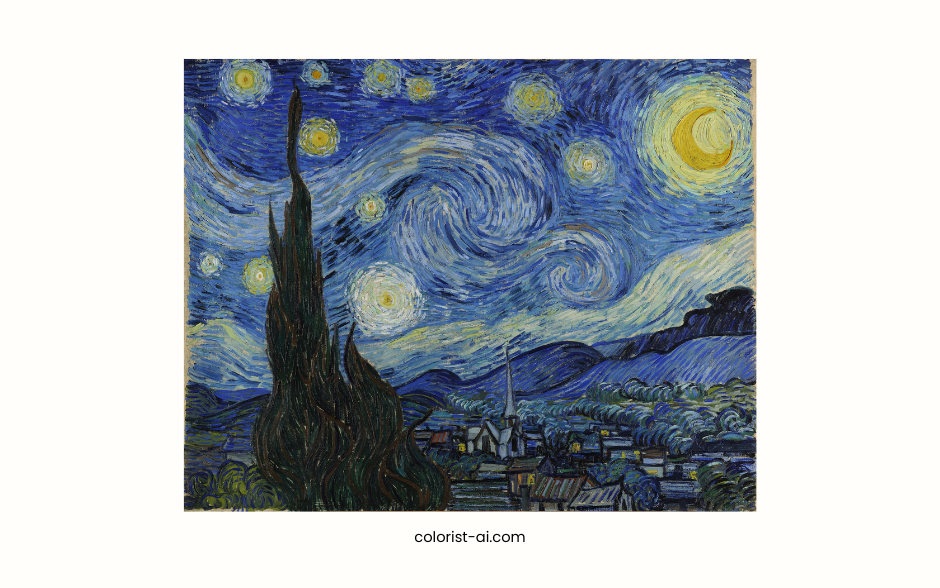
作品二:ヴァン・ゴッホの《星月夜》

ヴァン・ゴッホ の《星月夜》では、濃い青の背景と明るい黄色の星明かりを組み合わせて強烈な視覚的コントラストを生み出し、感情的な緊張感と動きを伝えています。青は夜の静けさと深さを表現し、黄色は希望と活力を象徴します。この対比配色は、モダンなデザインで視覚的な焦点を作る際や広告でブランドの感情的な訴求を表現する際に適しています。
作品三:バウハウスのデザインスタイル

バウハウス のデザインスタイルは、機能性とシンプルさで有名です。その配色は、基本的な赤、黄、青の原色を中心に、黒、白、グレーなどの中間色を補助的に使用して実用性と可読性を強調しています。この実用的な配色原則は、今日のUIデザインにも適しており、特にインターフェース要素の視覚的な強調と階層感を向上させます。デザイナーはバウハウスの理念を参考にして、シンプルな配色で明確かつ効率的なデザインを作成することができます。
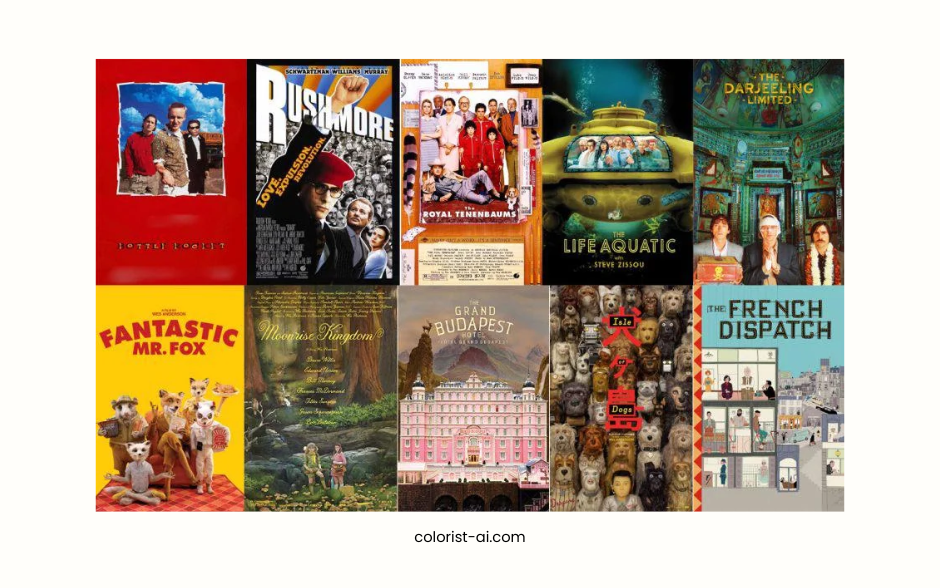
作品四:ウェス・アンダーソンの映画ポスター

ウェス・アンダーソン の映画ポスターは、柔らかい色調とレトロな配色で知られています。ピンク、ベージュ、ライトブルーなどの中間色を多用し、温かさとノスタルジックな雰囲気を演出しています。彼の配色手法は、色の調和を強調し、独自のスタイルでブランド化された視覚言語を形成しています。デザイナーは、柔らかい色調を通じてブランドの個性と感情を伝え、ターゲットオーディエンスとの感情的な共鳴を高める方法を学ぶことができます。
巨匠の作品から配色テクニックを学ぶ方法
カラープランのインスピレーションを引き出す方法

巨匠の作品から配色のインスピレーションを得ることは、効果的なデザイン戦略です。デザイナーは作品内の主要色と補助色を観察し、その比率や使用方法を抽出して、自身のデザインに応用することができます。例えば、Van Gogh の《星月夜》から深い青と明るい黄色を抽出し、夜のシーンを描くデジタルデザインに活用することで、クラシックな印象と現代的な要素を両立させることが可能です。このような方法を通じて、デザイナーはさまざまなシチュエーションで色を使いこなすスキルを習得し、より階層感のあるビジュアル表現を実現できます。
配色ツールの活用
デジタルツールは、配色の学習と実践を大いに助けてくれます。例えば、Adobe ColorやCoolorsなどのツールを使えば、巨匠の作品の画像をアップロードして、カラーパレットを分析・生成することが可能です。デザイナーは、明度や彩度、コントラストを調整しながら、独自の配色を作り出すことができます。また、これらのツールはカラーパレットの保存や共有もサポートしており、チームでのコラボレーションを効率化します。
テストと実践の重要性
巨匠の配色インスピレーションを自身のデザインに取り入れるには、継続的なテストと実践が欠かせません。デザイナーは、ブランドデザインやウェブサイトのインターフェース、広告ビジュアルデザインなど、さまざまなプロジェクトで巨匠の配色テクニックを試し、実際の効果に基づいてカラープランを調整する必要があります。このような実践を繰り返すことで、色彩感覚が向上し、独自の配色スタイルを発展させ、創造性と表現力に満ちた作品を生み出せるようになります。
配色をデザインの競争力にする方法
個人の配色スタイルを確立する
個性的な配色スタイルを確立することは、デザイン作品を際立たせる鍵です。デザイナーは巨匠の作品からインスピレーションを得て、自分の創造性やデザイン言語と組み合わせて、独自の配色特長を形成できます。例えば、Wes Anderson の柔らかい色調を活用し、より現代的なデザイン要素を加えることで、温かみがありつつスタイリッシュなビジュアル効果を作り出します。個性的な配色スタイルは、デザイナーが市場で明確なブランドイメージを築き、より多くのターゲット顧客を惹きつける助けとなります。
色彩トレンドとクラシック配色の融合

デザインにおいて現代の色彩トレンドを追うことは、作品のトレンディさを保つ上で重要です。一方で、クラシックな配色を組み合わせることで、デザインにより深い文化的な背景を持たせることができます。例えば、Pantone の年間流行色を参考に、それを Bauhaus のクラシックカラーと組み合わせることで、現代のトレンドに沿いつつもクラシックな魅力を備えた作品を生み出せます。この融合手法は、現代の消費者を惹きつけるだけでなく、作品が時代を超えて愛されるデザインとなる可能性を高めます。
大師から学び、常に革新を追求
クラシックなデザイン作品の配色は、その無限の魅力を示すだけでなく、デザイナーにとって貴重な学習リソースとなります。巨匠の作品から配色技術を学ぶことで、デザイナーは視覚的な言語においてバランスと突破を見つけることができます。これらの技術を現代のニーズや個人のスタイルと組み合わせ、多様なデザインプロジェクトに柔軟に応用することで、魅力的で実用的な作品を創造し続けることが重要です。
クラシックからインスピレーションを得て、未来にさらなる可能性を創造
クラシックなデザインの配色が伝えるのは、単なる芸術的な美しさだけではなく、時代を超えたインスピレーションの源泉です。デザイナーは、クラシックと革新を融合させることに果敢に取り組むべきです。巨匠の作品を深く研究し実践することで、伝統を尊重しながら現代的な美学に合致したデザイン作品を生み出すことができます。クラシックからインスピレーションを得ることで、デザインの未来にさらなる可能性を与え、各作品に独自で永続的な価値を付与します。