ブランドデザイン、ウェブデザイン、またはソーシャルメディアコンテンツにおいて、適切に色彩理論を活用することで、デザインの専門性と魅力度を大幅に向上させることができます。本記事では、色相、明度、彩度といった色彩理論の基礎知識を解説し、日常のデザインにこれらの原則をどう応用するかを紹介します。初心者デザイナーから上級者まで、役立つ配色アイデアを見つけられるはずです!
色彩理論とは?
色彩理論の基本概念
色彩理論は、色とその相互関係を説明するシステムであり、視覚デザインにおいて調和とバランスを創り出すための指針を提供します。色の選択と組み合わせにおける原則を提供し、デザインが視覚的に魅力的であると同時に、正確なメッセージを伝えることを保証します。たとえば、色同士がどのように補完または対比するかを理解することで、ブランドイメージを強化し、ユーザー体験を向上させ、さらには消費者行動に影響を与えることができます。色彩理論は、ブランドの主要色の選択から、層次感のある配色の作成まで、デザインにおける確かな基盤を提供します。
カラーホイールと色の分類
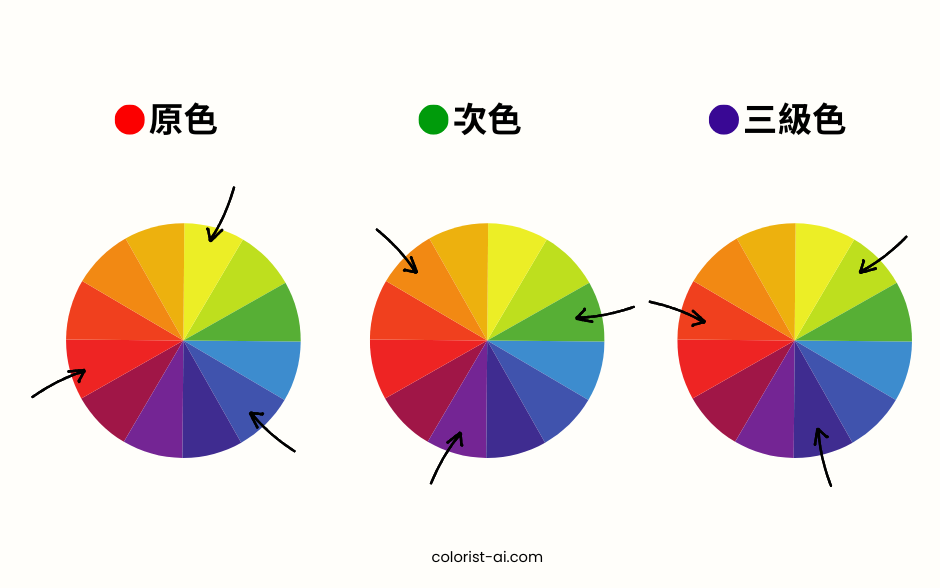
色相環(カラーホイール)は、色彩理論の基本であり、光のスペクトルに基づいて色相が円形に配置されたものです。これは色の関係性を直感的に理解するためのツールです。以下のように3つのカテゴリに分類されます:

- 原色(Primary Colors):赤、青、黄色。他の色を混ぜて作ることはできません。
- 二次色(Secondary Colors):橙、緑、紫。原色を2つ混ぜることで生成されます。
- 三次色(Tertiary Colors):赤橙、青緑など、原色と二次色をさらに混ぜ合わせて作られる色です。
色相環は、色の構造を理解する助けとなるだけでなく、類似色、補色、分裂補色などの配色方法を提供することで、デザインをより魅力的かつプロフェッショナルに仕上げるための参考になります。
色の三大属性
色相(Hue)
色相は色の基本的な属性であり、赤、青、黄色など色の種類を決定します。これは色彩の最も直感的な特徴であり、カラーホイールの中心的な概念です。色相は配色スタイルに大きな影響を与えます:

- 赤:情熱、力、活力を表し、食品やエンターテインメントブランドによく使用され、感情と行動を引き起こします。
- 青:冷静さ、信頼、安定性を象徴し、銀行、テクノロジー、健康関連分野に適しており、信頼性とプロフェッショナルな印象を伝えます。
- 緑:自然、成長、健康を伝え、環境保護やオーガニック製品のブランドで広く使用されています。
色相の特性を理解することで、デザイナーは情報を最も効果的に伝える色を選択でき、視覚的なインパクトとブランド認知度を向上させることができます。
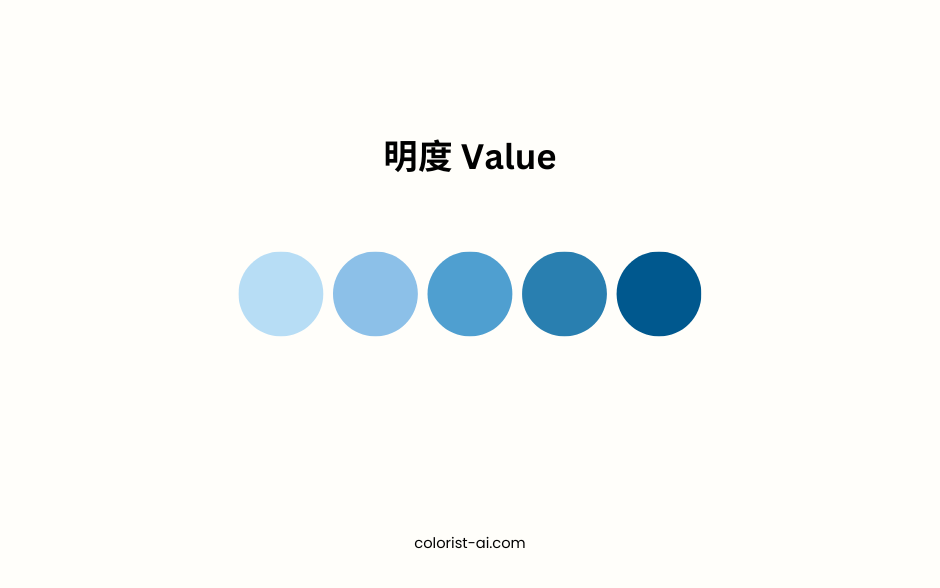
明度(Value)
明度は色の明るさまたは暗さを指し、デザインの雰囲気や階層感に大きな影響を与えます:

- 高明度:明るい色は軽快で活気のある印象を与え、子供向け製品や楽しいブランドイメージに適しています。
- 低明度:暗いトーンは高級感や落ち着きを与え、ラグジュアリーブランドや厳かなテーマに適しています。
デザインにおいて、明度を調整することで全体の視覚的な焦点を変更できます:
- 明度を上げると背景が柔らかくなり、前景の要素を強調します。
- 明度を下げるとコントラストが強まり、デザインの劇的な効果が増します。 例えば、ウェブサイトデザインでは、暗いグレーの背景と高明度のテキストを組み合わせることで、読みやすさとプロフェッショナル感を高めることができます。
彩度(Saturation)
彩度は色の純度を示し、高彩度から低彩度まで、色の鮮やかさや柔らかさを表します:

- 高彩度の色:鮮やかな色は注意を引き、プロモーション広告や目立たせたいボタンなどの要素に適しています。
- 低彩度の色:柔らかい色は快適で控えめな雰囲気を作り出し、背景色や長時間閲覧するコンテンツに適しています。
例えば、健康アプリのデザインでは、高彩度の緑色を健康状態の指示に使用し、低彩度の緑色を背景に使用してリラックス感を演出します。彩度を調整することで、デザインの魅力と快適さのバランスを取り、さまざまな状況のニーズを満たすことができます。
よく使われる配色方法
モノクロ配色(Monochromatic)
モノクロ配色は最もシンプルな配色方法で、1つの色相を選び、その明度と彩度を調整することで、層次感のある統一されたデザインを実現します。
.png)
- メリット:シンプルかつプロフェッショナルで、全体的なスタイルをコントロールしやすい。ブランドデザインやミニマリストスタイルのウェブサイトに適しています。
- 適用例:テクノロジー企業のウェブサイトで深浅の異なる青を使ってプロフェッショナル感を表現したり、柔らかな緑色で健康的かつ自然な雰囲気を作る。
シンプルながらも明度や彩度を微調整することで、高い統一感と視覚的な魅力を持つデザインを生み出せます。
類似色配色(Analogous)
類似色配色は、色相環上で隣り合う3つの色(例:青、青緑、緑)を選んで調和の取れた配色を作ります。
-1.png)
- メリット:温かみと自然な印象を与え、健康、教育、家庭向けブランドに適しています。
- 適用例:化粧品ブランドのウェブサイトでは、ピンクとオレンジの温かみのある組み合わせを使用して、情熱と活力を伝え、ターゲット層の注目を引き、喜びの感情を引き出します。また、自然関連の製品パッケージでは、グリーン系の配色を活用して、自然や環境保護の理念を表現します。
類似色配色は連続性と心地よさを生み出しやすいですが、十分なコントラストを保つことでデザインに深みを持たせる必要があります。
補色配色(Complementary)
補色配色は、色相環上で向かい合う2つの色(例:赤と緑、青とオレンジ)を選び、強いコントラストを持たせた配色方法です。
.png)
- メリット:重要な情報や要素を強調し、注目を集めたいデザインに適しています。
- 適用例:Eコマースサイトのプロモーションページで、オレンジのボタンと青の背景を組み合わせてコールトゥアクションを強調。また、スポーツブランドでは赤と緑のコントラストを使って力強さや活力を表現。
この配色は慎重に使わないと、視覚的に強すぎてユーザー体験を損なう可能性があります。明度や彩度を調整して全体の視覚効果をバランスよく仕上げることが重要です。
トライアド配色(Triadic)
トライアド配色は、色相環上で等間隔に配置された3つの色(例:赤、青、黄色)を選び、活発でバランスの取れたデザインを実現します。
.png)
- メリット:カラフルで多様性があり、創造性や活力を表現したいデザインに適しています。
- 適用例:子供向け教育サイトで黄色、緑、青を使用し、楽しさと活力を表現。また、イベントプロモーションでは、対照的な3色を使って目を引くデザインを作成。
トライアド配色はデザインの可能性を広げますが、主色、補色、アクセント色をバランスよく調整し、散らかりすぎないようにすることが重要です。
以上4つの配色方法は、シンプルから活発、調和からコントラストまで幅広い選択肢を提供します。デザイナーはプロジェクトのニーズに応じてこれらの方法を柔軟に適用し、機能性と美しさを兼ね備えた視覚的効果を生み出すことができます。
色彩理論の日常的な応用
ブランドデザインにおける応用
色彩はブランドデザインにおいて重要な役割を果たし、ブランドの価値を伝え、消費者との感情的なつながりを築きます。
- ブランド事例:コカ・コーラの赤は情熱と活力を象徴し、消費者に喜びや共有を連想させます。フェイスブックの青は冷静さと信頼感を伝え、安定したソーシャルプラットフォームとしての信頼性を高めています。
- 応用テクニック:ブランドカラーを選ぶ際、デザイナーは色彩の心理的影響と文化的背景を考慮する必要があります。たとえば、緑は健康や環境保護を象徴し、オレンジはプロモーション活動で注意を引くために多く使用されます。
デジタルメディアデザインにおける応用
色彩理論はデジタルメディアデザインで重要な役割を果たし、ユーザー体験とインタラクションに直接影響します。
- ウェブデザイン:適切な配色はユーザーの視線を誘導し、読みやすさを向上させます。たとえば、ECサイトでは購入ボタンを目立たせるために高コントラストの色がよく使用されます。
- 広告デザイン:高彩度の色はユーザーの注意を数秒で引き付けます。たとえば、SNS広告の赤い特価ラベルなどがその一例です。
- ソーシャルメディアコンテンツ:InstagramやPinterestなどの視覚的なプラットフォームでは、統一感のある配色スタイルがブランド認知度を高め、フォロワーを増やすのに役立ちます。
日常生活におけるデザインインスピレーション
色彩のインスピレーションは理論だけでなく、日常生活からも得られます。
- 自然界からのインスピレーション:花や風景、天気の変化などの色彩の組み合わせを観察し、自然界における調和のとれた配色を学びます。
- 芸術作品:ゴッホの「星月夜」のような名画から色彩の技法を参考にし、深い青と金黄色の対比でドラマチックな効果を演出します。
- 日常の観察:ファッション、都市建築、レストランの内装などから新しいデザインアイデアを得ることができます。
色彩理論は単なる技術ではなく、創造力の源でもあります。ブランド構築からデジタルメディアの活用、日常生活のデザインインスピレーションに至るまで、色彩で物語を紡ぐスキルを身につけることで、デザインをより魅力的で影響力のあるものにすることができます。
色彩理論を学ぶことは最初の一歩にすぎません。本当の価値は実践にあります。この記事で学んだ知識を基に、さまざまな配色方法をデザインに取り入れ、それがユーザー体験や感情にどのように影響を与えるかを観察してみましょう。また、自然、アート、テクノロジーから継続的にインスピレーションを得ることを忘れずに、色彩スキルとデザイン力を絶えず向上させてください。今日からあなたの色彩の旅を始め、より影響力があり、美しい作品を創り出しましょう!
