本記事では、色彩の心理的効果について深く掘り下げ、有名な事例を分析し、実用的な配色のアドバイスを提供します。デザインにおいて色の力を柔軟に活用し、より効率的なコミュニケーションと目標達成を実現するお手伝いをします。
色と心理学の関係
なぜ色は感情に影響を与えるのか?
色が感情に影響を与えることは、科学的に証明されています。これは主に人間の生理反応や心理的メカニズムと関係しています。たとえば、赤は心拍数を上げ、注意を引く効果があります。これは交感神経系を刺激し、興奮状態を引き起こすためです。一方、青は心拍数を下げ、リラックス感や冷静さをもたらします。これは落ち着きが求められるシーンに適しています。

また、色彩は心理学における連想とも関係しています。明るい黄色は太陽や希望を連想させやすく、楽観的な感情を引き出します。一方、濃い灰色は重苦しさや厳粛さを感じさせ、重厚感のあるブランドイメージを伝えるのに適しています。こうした反応は、デザイナーが感情やメッセージを伝えるために色彩を利用する際の貴重な参考となります。
色の文化と状況による影響
色彩の意味は文化的背景や使用される状況によって異なります。たとえば、赤色は東洋文化では吉祥や祝祭の象徴とされ、結婚式や旧正月などでよく使われます。しかし、西洋では赤は危険、警告、または情熱を象徴する傾向があり、交通標識やプロモーション活動でよく見られます。

また、白色は西洋では純潔や結婚を連想させる一方、一部のアジア諸国では喪や弔いを象徴する場合があります。そのため、異文化間のデザインを行う際には、デザイナーはターゲット市場の文化的習慣を深く理解し、誤解や不快感を避ける必要があります。
さらに、状況によって色彩の解釈も異なる可能性があります。たとえば、青色は金融機関で安定性や信頼感を伝えますが、食品ブランドでは魅力に欠ける場合があります。これは、青色が食べ物の自然な連想と結びつきにくいためです。デザイナーはターゲットオーディエンスの文化や状況に合わせて色彩を柔軟に活用し、より効果的なデザインを創り出す必要があります。
色彩の心理的効果
赤色:刺激と緊迫感
赤色は力強い色であり、目を引く力が非常に強いです。プロモーションラベルや緊急通知によく使用される理由は、赤が購買欲を刺激し、緊迫感を醸し出すからです。たとえば、マクドナルドは赤を利用して顧客の食欲を刺激し、意思決定を促進しています。また、赤は情熱や愛を連想させる一方で、警告や危険を伝える場合もあります。

赤色はその二面性から、使用する際にはシチュエーションを慎重に考慮する必要があります。赤色を過剰に使用するとストレスを引き起こす可能性があるため、他の色とバランスを取ることで理想的な視覚的および心理的効果を得ることができます。
青色:信頼と冷静
青色は安定感と信頼感を伝える色として知られており、金融機関(例:Visa)やテクノロジー企業(例:Facebook)などで広く使用されています。冷静さやリラックス感を与え、特にプロフェッショナリズムや安全性を強調したいブランドに適しています。

青色には不安を軽減する効果もあり、健康や瞑想に関連する製品やプラットフォームで広く採用されています。また、青色はユーザーに理性的な思考を促すため、eコマースサイトの信頼バッジなどにも頻繁に利用されています。
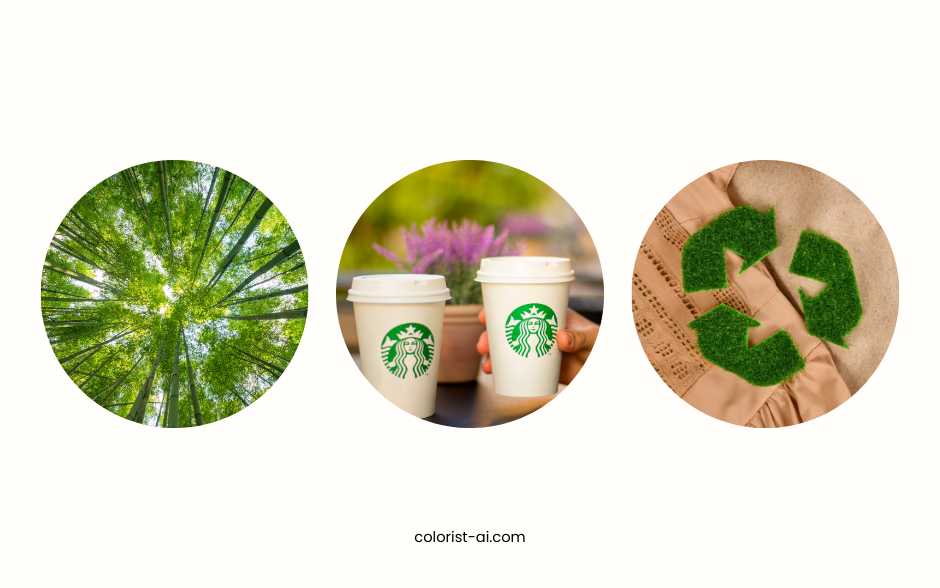
緑色:自然とバランス
緑色は自然、生命、バランスを象徴し、エコブランドや健康製品に最適な色です。たとえば、スターバックスの緑色のロゴは新鮮さと健康的なイメージを伝えるだけでなく、ブランドの環境保護への取り組みを強調しています。

緑色はリラックス感や安らぎを与える心理的効果を持ち、自然の風景を連想させます。特に信頼や快適さを高めたいシーンで、緑色は多機能な選択肢となります。
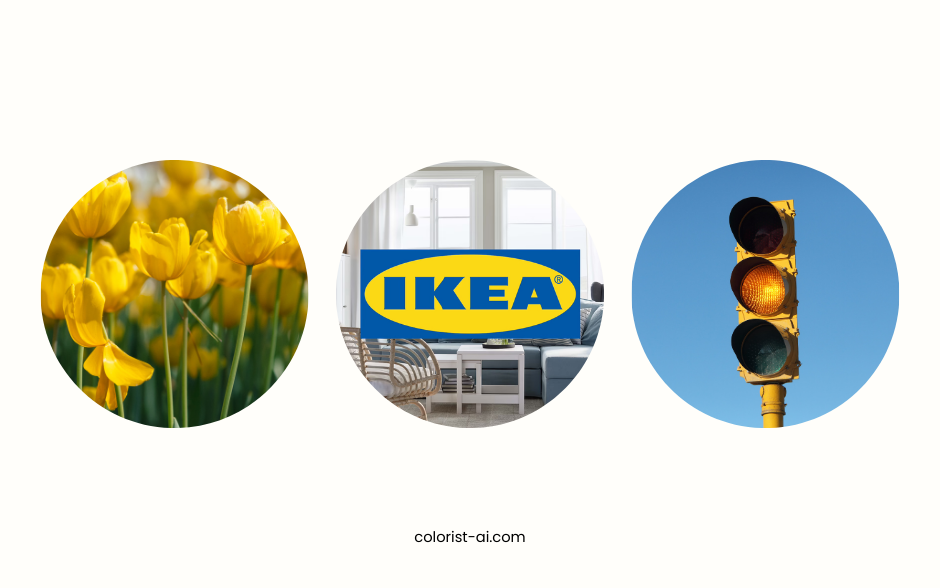
黄色:楽観と警告
黄色は非常に目立つ色で、瞬時に注意を引くことができます。そのため、交通標識や広告デザインによく使用されています。また、親しみやすさと温かみを伝える効果もあり、たとえば IKEA では黄色を使用してブランドの親しみやすいイメージと楽しい雰囲気を強調しています。

ただし、黄色の過剰な使用は不安感を引き起こす可能性があり、特に広範囲で使用される場合、視覚的に負担となることがあります。そのため、デザイナーは黄色を使用する際に注意を払い、他の色と適切に組み合わせることで、負の影響を最小限に抑えることが重要です。
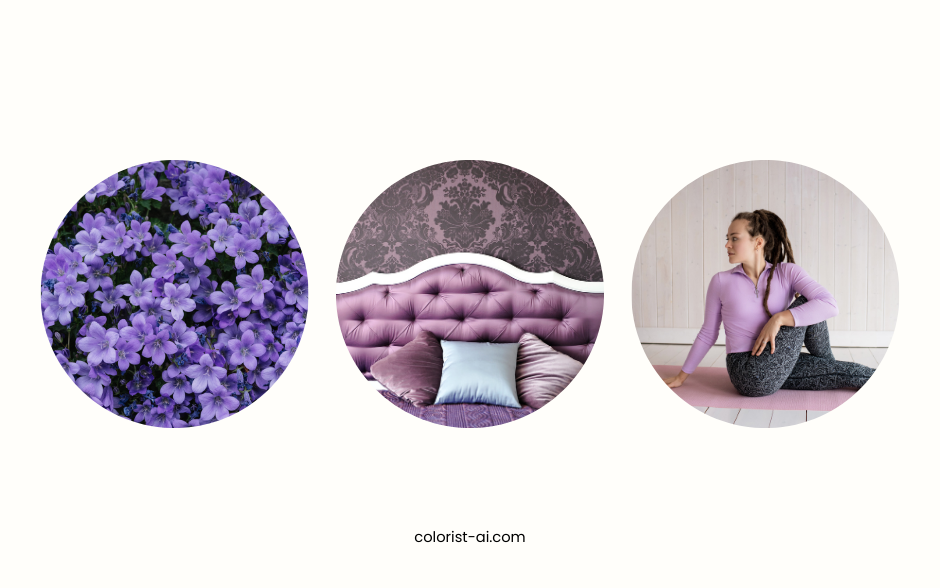
紫色:創造性と高級感
紫色は創造性、神秘、高級感と密接に関連する色です。化粧品や高級ファッションなどの高級ブランドデザインでよく使用され、品質と独自性を強調します。

紫色は赤色の情熱と青色の冷静さを組み合わせたバランスの取れた色であり、温かさと落ち着きを同時に感じさせます。この特徴により、瞑想アプリや心理的健康製品のインターフェースに理想的な選択肢となります。ユーザーがリラックスし集中できる状態に導きます。
紫色を使用する際には、適切な彩度を選択することが重要です。濃い紫色は荘厳さと権威を伝え、淡い紫色(例:ラベンダー)は柔らかくロマンチックなテーマに適しており、軽やかで心地よい視覚体験を提供します。
実際のケーススタディ:色が行動に与える影響
電子商取引における配色戦略
色は電子商取引において重要な役割を果たしており、消費者を引き付け、購入行動を促進するのに役立ちます。例えば、AmazonなどのECプラットフォームでは、赤いプロモーションボタンが広く使用されています。このような高エネルギーの色は購入意欲を刺激し、ユーザーに緊迫感を与えます。一方、PayPalの配色に見られるように、青色は決済ページや信頼マークで使用され、ユーザーの安心感と信頼感を高めます。
これらの戦略は、電子商取引における配色が目を引くだけでなく、特定のシチュエーションに適合し、ユーザーが迅速に意思決定できるようにする必要があることを示しています。
ブランドイメージにおける色の選択
ブランドは色の選択に非常に慎重で、色は消費者との感情的なつながりに深い影響を与えるからです。例えば、コカ・コーラの鮮やかな赤色は情熱と活力を伝え、消費者に祝祭や共有の場面を連想させます。一方、ナイキの黒と白の配色は、簡潔さと専門性を強調し、ブランドのアスリート精神の核心価値に合致しています。

これらの成功事例は、色がブランドの欠かせない一部となり、競争の激しい市場で長期的な記憶点と忠誠心を築くのに役立つことを示しています。
ウェブデザインにおけるユーザー体験の最適化

色はウェブデザインにおいて、ユーザーの操作行動や体験に直接影響を与えます。高コントラストのボタンデザイン(例えば、深い青色のボタンと白い文字の組み合わせ)は、視認性を向上させ、ユーザーの注意を引き、クリックを促進します。
また、ウェブサイトの背景色と主要テキスト色のコントラストは、全体の可読性に影響します。例えば、柔らかな薄灰色の背景と黒い文字を使用すると、視覚的な疲労を軽減し、より良い読書体験を提供できます。色を効果的に活用することで、ウェブデザインはユーザーを引き付けるだけでなく、インタラクションと最終的なコンバージョン率を向上させることができます。
カラー心理学を活用したデザインの方法
ターゲットユーザーに合わせた色選び
色を選ぶ際には、ターゲットユーザーの文化的背景や好みを理解することが重要です。たとえば、アジア市場では赤色が縁起が良く、祝い事の象徴とされ、イベントやプロモーションに適しています。一方、西洋諸国では、青色が金融機関やテクノロジーブランドで多く使用され、信頼感やプロフェッショナルな印象を与えます。
また、年齢層によって色の好みも異なります。たとえば、若年層は明るく大胆な色を好む傾向がありますが、高齢者は低彩度で柔らかなトーンを好むことが多いです。デザイナーは、ターゲットユーザーの特性に基づいて色を選び、意図するメッセージが市場の期待に沿っていることを確認する必要があります。
テストとデータに基づく意思決定
色選びの影響を測定するには、データテストが有効です。A/B テストを使用して異なるボタン色(例: 赤 vs. 緑)のクリック率を比較することで、デザイナーはどの配色がユーザー行動に合っているかを明確に把握できます。
定量的なデータ分析に加えて、ユーザーフィードバックも重要です。たとえば、ユーザーテストを通じて、特定の色がブランド価値を効果的に伝えているか、またはユーザーエクスペリエンスを改善しているかを確認できます。これらのデータを活用することで、デザイナーは配色戦略を継続的に最適化し、コンバージョン率やユーザー満足度を向上させることが可能です。
色は単なる視覚要素ではなく、感情や行動に影響を与える重要なツールです。カラー心理学を活用することで、デザイナーはブランド価値を正確に伝え、ユーザー行動を誘導し、デザインの影響力を高めることができます。ブランドイメージの確立、ウェブユーザー体験の最適化、さらにはマーケティング活動においても、色は欠かせない役割を果たします。色彩心理効果を理解し活用することで、デザインをより戦略的かつ目的志向に進化させることができます。
カラー心理学は固定されたルールではなく、柔軟で創造的なデザインツールです。デザイナーは実際のニーズや具体的なシーンに応じて、この心理学を応用し、デザインにさらなる感情と魅力を加えるべきです。同時に、テストとフィードバックを通じて配色戦略を継続的に最適化し、デザインが情報を効果的に伝え、共感を引き出すようにしましょう。色をデザインの言語として活用し、ブランドのストーリーを語り、ユニークなユーザー体験を創り出してください。