この記事では、いくつかの実用的な配色練習方法を紹介し、色彩の組み合わせのアートを簡単にマスターできるようお手伝いします。
配色の基礎と重要性
なぜ配色のスキルがデザイナーにとって非常に重要なのか?
配色は単なるデザインの装飾要素ではなく、デザインの効果やユーザー体験に直接影響を与えます。優れた配色プランは以下のことを可能にします:
- 感情を伝える:色彩を通じて観客の感情に共鳴を引き起こす、例えば赤は情熱を伝え、青は穏やかさをもたらします。
- 視覚的な魅力を高める:観客の目を引き、コンテンツの奥行きを強化することで、デザイン作品をより魅力的にします。
- ブランド認識を強化するブランドカラーは、多くの競合他社の中からユーザーが迅速に識別できるようにし、ブランドの記憶に残るポイントを強化します。
デザイナーにとって、配色スキルは視覚言語を伝えるための重要なツールであり、このスキルを向上させることでデザインの質が大幅に向上します。
配色の基本概念の振り返り
配色を練習する前に、デザイナーは基本的な色彩理論を理解する必要があります。例えば:



- 色相(Hue):色の種類を指し、例えば赤、黄、青などがあります。色相は配色を構成する基本要素です。
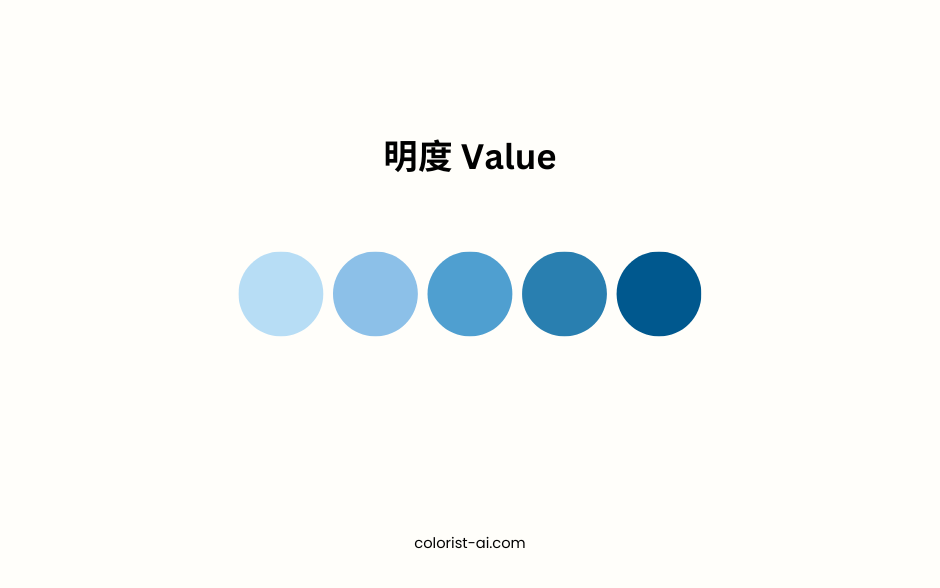
- 明度(Value):色の明るさや暗さを指し、デザインの奥行きやコントラストに影響を与えます。
- 彩度(Saturation):色の純度を指し、鮮やかさの程度を決定します。
これらの概念は、デザイナーが色を選んだり組み合わせたりする際に、論理的かつ創造的なアプローチを可能にします。これらの理論を深く理解することで、デザイナーは色をより柔軟に活用し、デザイン目標を達成することができます。
配色スキルを磨くための3つの方法
自然界の色を参考にする
自然界はデザイナーにとってのインスピレーションの宝庫であり、多様な色の組み合わせを提供します。例えば:

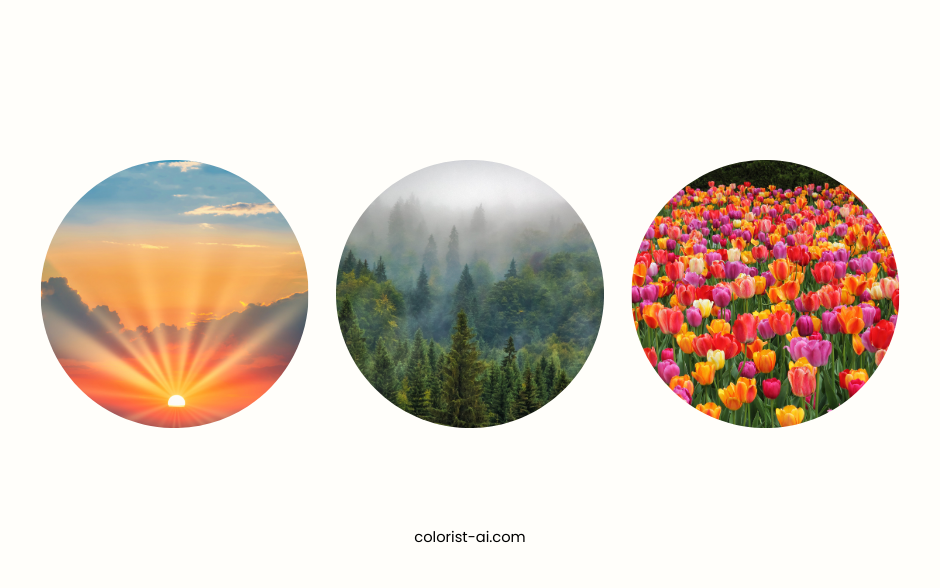
- 日の出と夕日:暖かい赤やオレンジと柔らかい紫や青が組み合わさり、ロマンチックで希望に満ちた雰囲気を作り出します。
- 森と草原:さまざまな濃淡の緑色の組み合わせが、自然とバランスの感覚を伝えます。
- 花と海:鮮やかな花びらの色合いと濃淡のある青い水面の反射が、調和した対比の美しさを表現します。
デザイナーは写真を撮ったり、カラーピッカーを使用してこれらの自然の風景から主色や補色を抽出し、それをウェブデザイン、ポスター、またはブランドデザインに応用することで、自然で調和のとれた雰囲気を加えることができます。
クラシックなデザイン事例の分解
クラシックなデザイン事例は、学習のための最適な教材です。デザイナーは以下のような作品の配色プランを分析することができます:

- 芸術家の作品:例えば、モンドリアンの幾何学的抽象画では、赤、黄、青の三原色の組み合わせがシンプルさとバランスを表現しています。
- ブランドカラー:Googleのブランドデザインでは、赤、黄、青、緑の4つの鮮やかな色を使い、革新性と包容性の理念を伝えています。
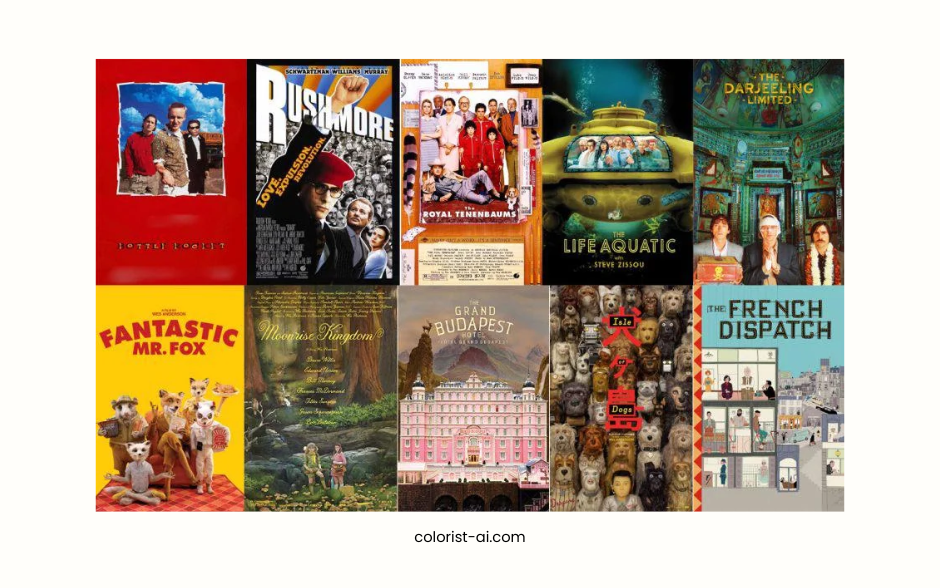
- 映画や広告ポスター:色彩で雰囲気を作り出す、例えばウェス・アンダーソンの映画ポスターには独特な柔らかくレトロな色調があります。
これらの事例を分解することで、デザイナーは色がさまざまな状況でどのように使われているかを理解し、自身のデザインのアイデアを引き出すことができます。
クラシックなデザインを模倣する
模倣は学びの第一歩であり、配色スキルを向上させる効果的な方法です。デザイナーは以下を実行できます:
- 好きなデザイン作品を選ぶ:有名ブランドのウェブサイト、グラフィックデザイン作品、または芸術家の絵画など。
- 配色プランを模倣する:主色、補色、アクセントカラーの比率や使い方を試してみます。
- 再創作を行う:模倣した基盤に自分のスタイルを加え、色の比率を変えたり新しい要素を取り入れたりして、元の作品とは異なるデザインを作り出します。
模倣と再創作を通じて、デザイナーは配色スキルを迅速に習得し、独自の配色スタイルを段階的に発展させることができます。
配色スキルを向上させるツールの活用
配色ツールのおすすめ
効率的な配色ツールは、デザイナーがさまざまな配色プランを迅速に作成・テストするのに役立ちます。以下は実用的なツールの一部です:
- Adobe Color:豊富なカラーモードを選択でき、画像からカラーパレットを抽出する機能があり、Adobe Creative Cloud とシームレスに統合可能です。
- Coolors:簡単に使用でき、スライドを動かすだけで配色プランを生成・保存できるため、初心者に最適です。
- Canva:内蔵された配色ツールでデザインプロジェクトに適した色を選び、サンプルデザインも提供します。
これらのツールは配色時間を節約するだけでなく、異なる配色の組み合わせをテストし、プロジェクトの要件に合った結果を確保します。
配色の練習に役立つリソース
オンラインリソースは配色スキル向上の重要なサポーターです。以下のプラットフォームやアクティビティはデザイナーにインスピレーションを提供します:
- Behance と Pinterest:膨大なデザイン作品集があり、優れた作品からカラーパレットを抽出できます。
- 配色チャレンジサイト:Color Hunt のようなオンライン配色チャレンジに参加して、実際のデザインシナリオでの配色選択をシミュレーションできます。
- 練習用サイト:Palette Generator のような練習用プラットフォームを使って調和の取れた配色プランを生成し、繰り返しテストすることで配色感覚を高めます。
これらのツールやリソースを活用することで、デザイナーは色彩の組み合わせスキルを容易に習得し、実際のデザインでより調和の取れた魅力的な配色プランを作成できます。
実践での配色練習
様々な配色スタイルを試す
複数の配色スタイルを探求することは、デザイナーがスキルを向上させるための重要なステップです。以下はスタイルの特徴と応用例です:

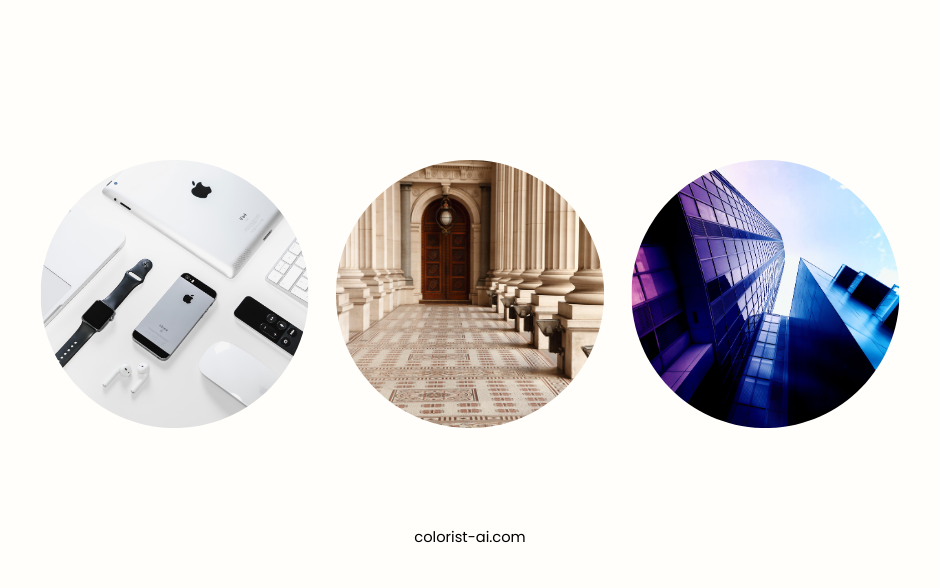
- ミニマルスタイル:単色や低彩度の配色を主に使用し、シンプルさと明快さを重視します。例として、Apple のウェブサイトデザインは白とグレーを使用して製品を際立たせています。
- レトロスタイル:柔らかい色調とノスタルジックな配色(例:ベージュとダークブラウン)を使用し、手工芸ブランドやヴィンテージ服飾店によく見られます。
- 未来感スタイル:冷色(例:ブルー、パープル)とネオン効果を組み合わせて、テクノロジー感や未来感を演出します。主にテクノロジー製品やゲームデザインに適しています。
デザイナーは各スタイルで作品を制作してみて、異なる配色スタイルがデザインに与える影響を体感し、自分のプロジェクトに最適なスタイルを見つけましょう。
実際のプロジェクトで配色を検証する
実際のプロジェクトは配色スキルを試す最適な場面です。デザイナーは学んだ技術を以下のプロジェクトで活用できます:
- 個人プロジェクト:ポートフォリオサイトやブランドアイデンティティのデザインで配色スキルを活用し、異なるカラーパレットの効果をテストします。
- クライアントプロジェクト:クライアントのニーズに応じて配色戦略を調整します。例えば、子ども向け製品には明るく活発な色を選びます。
- ユーザーフィードバック:調査や行動分析を通じて、配色がターゲット層に与える影響を理解し、フィードバックに基づいて最適化します。
理論と実践を組み合わせることで、デザイナーは配色効果を向上させ、ユーザーのニーズを満たしながらデザインの専門性を高めることができます。
経験共有と注意事項
よくある配色のミス
デザイン配色の際、新人デザイナーが犯しやすいミス:
- 鮮やかな色彩に頼りすぎる
鮮やかな色は目を引きますが、使いすぎるとデザインが派手すぎて調和を損なうことがあります。
アドバイス:鮮やかな色を1~2色に抑えてアクセントとして使い、中間色や低彩度の色を組み合わせてバランスを取る。 - コントラスト不足
色のコントラストが不十分だと、内容が見えにくくなり、特に文字と背景の視認性に影響します。
アドバイス:色の明度や彩度のコントラストを活用し、異なるデバイスで効果をテストする。 - ブランドの一貫性を無視する
多様性を追求しすぎて頻繁に配色を変更すると、ブランド認知に影響を与える可能性があります。
アドバイス:主要なブランドカラーを維持し、デザインがブランドイメージに一致するようにする。 - コンテキストを無視する
デザインの使用環境を考慮しないと、特にデジタルデザインで低コントラストの色を多用する場合、視認性に影響を与えることがあります。
アドバイス:異なるシナリオでの効果をシミュレーションし、デザインがさまざまな環境に適応できるようにする。
個性的な配色スタイルを構築する方法
デザイナーが自分の配色スタイルを確立するには、継続的な試行とインスピレーションの吸収が必要です。以下は具体的な提案です:

- クラシックから学ぶ
クラシックなデザイン作品を研究し、巨匠が色を使って感情や情報を伝える方法を分析する。例として、Mondrian の原色を活用したシンプルなデザインや、Wes Anderson の映画からヴィンテージ配色のアイデアを得る。 - 個性を加える
他者の作品を参考にしつつ、冷門な配色や新しい色の組み合わせを試し、デザインに独自性を加える。 - 経験の積み重ねと実践
実際のプロジェクトで試行錯誤を繰り返し、自分に合った配色ロジックを見つける。ユーザーのフィードバックを収集して改善し、独自のスタイルを確立する。 - 個人の配色ライブラリを作成する
Coolors や Adobe Color などのツールを使用して、お気に入りの配色をライブラリに保存し、後で迅速に呼び出せるようにする。
継続的な学習と創造を通じて、デザイナーは配色において独自のスタイルを見つけるだけでなく、多様なデザインニーズにも対応できます。
配色の達人になるための鍵
配色は技術であるだけでなく、一種の芸術でもあります。配色の達人になるために、デザイナーは以下の3つの核心スキルを習得する必要があります:
- 観察:自然界、クラシックなデザイン事例、日常生活からインスピレーションを得て、色がどのように調和して組み合わされるかを学びます。
- 模倣:優れた作品を模倣することで配色のルールを学び、徐々に自分の創造性を加えて改善していきます。
- 創作:実際のデザインで繰り返し練習し、データとフィードバックを活用して配色を最適化し、独自のスタイルを形成します。
継続的な学習と実践が配色スキルを向上させる鍵であり、この道を歩むデザイナーは自信を深めていくでしょう。
配色の無限の可能性
色彩はデザインにおいて最も強力な表現ツールの一つであり、感情を引き起こし、メッセージを伝え、ブランドイメージを構築します。スキルが向上し視野が広がるにつれ、デザイナーはより多くの配色の可能性を探求し、より影響力があり美しい作品を生み出すことができるようになります。
ブランドアイデンティティ、デジタルメディアデザイン、クリエイティブプロジェクトにかかわらず、配色の技術を習得することでデザインの可能性は無限大に広がります。今すぐ練習を始めて、色彩の世界の創造者になりましょう!
