不管是品牌設計、網站設計還是社交媒體內容,合理運用色彩理論都能提升設計的專業性和感染力。本篇文章將帶您了解色彩理論的基本知識,包括色相、明度和飽和度,並分享如何將這些原則應用到日常設計中。無論您是設計新手還是進階設計師,都能從中找到實用的配色靈感!
什麼是色彩理論?
色彩理論的基本概念
色彩理論是一套描述顏色及其相互關係的系統,用於幫助設計師在視覺設計中創造和諧和平衡。它提供了顏色選擇和組合的指導原則,確保設計作品不僅吸引眼球,還能準確傳達訊息。例如,透過理解顏色如何相互補充或對比,設計師可以有效地強化品牌形象、提升用戶體驗,甚至影響消費者行為。無論是選擇品牌主色還是創建有層次感的配色方案,色彩理論都能為設計提供堅實的基礎。
色相環與顏色分類
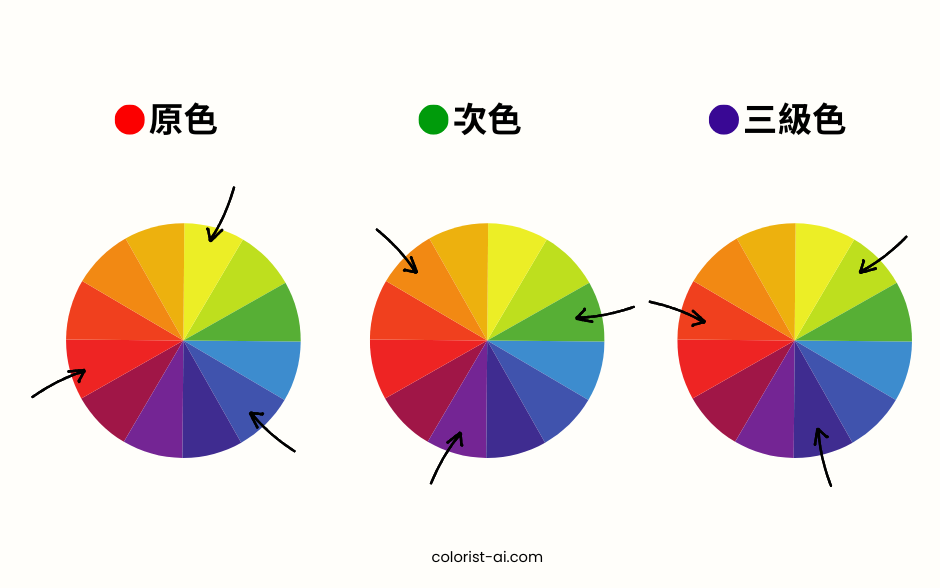
色相環又稱為「色輪」、「色環」、「色圈」,是色彩理論的基石,由色相按照光譜排列形成圓形結構,用於直觀展示顏色之間的關係。根據色相環,顏色分為以下三類:

- 原色(Primary Colors):紅色、藍色、黃色,是所有其他顏色的基礎,無法由其他顏色混合而成。
- 次色(Secondary Colors):橙色、綠色、紫色,透過混合兩種原色生成。
- 三級色(Tertiary Colors):紅橙、藍綠等,來自於原色和次色的進一步混合。
色相環不僅幫助設計師理解顏色之間的組成結構,還提供了配色參考,例如類似色、互補色和分裂補色的組合方式,使設計更具吸引力和專業感。
色彩的三大屬性
色相(Hue)
色相是色彩的基礎屬性,決定了顏色的類型,例如紅色、藍色或黃色。它是色彩最直觀的特徵,也是色環中的核心概念。色相對配色風格有著顯著的影響:

- 紅色:代表熱情、力量和活力,常用於食品或娛樂品牌,激發情感和行動。
- 藍色:象徵冷靜、信任和穩定,適合銀行、科技或健康領域,傳遞可靠與專業的形象。
- 綠色:傳遞自然、成長與健康的感覺,廣泛應用於環保與有機產品品牌。
理解色相的特性有助於設計師選擇最能傳遞訊息的顏色,從而增強視覺效果和品牌識別度。
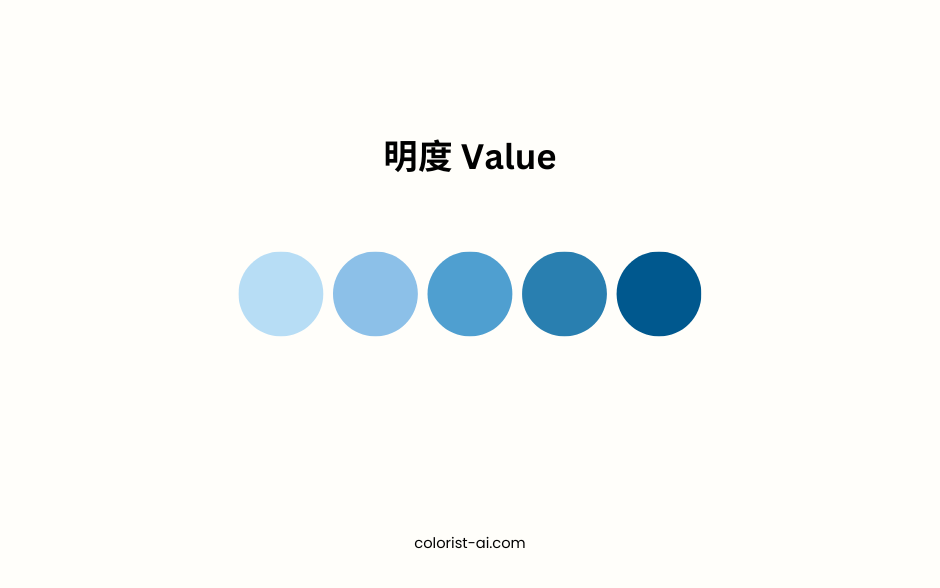
明度(Value)
明度指的是顏色的亮度或暗度,是影響設計情緒和層次感的關鍵因素。

- 高明度:明亮的顏色通常給人輕鬆、活潑的感覺,適合用於兒童產品或快樂的品牌形象。
- 低明度:深色調則帶來高級、沉穩的氛圍,更適合奢侈品牌或莊重的主題。
設計中,調整明度可以改變整體視覺重點:
- 提高明度使背景更柔和,突出前景元素。
- 降低明度則能增強對比,增加設計的戲劇效果。
例如,在網站設計中,使用深灰色背景搭配高明度文字,能提升閱讀性和專業感。
飽和度(Saturation)
飽和度描述顏色的純度,從高飽和到低飽和代表著顏色的鮮豔程度和柔和程度:

- 高飽和色:色彩鮮明,吸引注意力,常用於促銷廣告或強調按鈕等需要引起關注的元素。
- 低飽和色:色彩柔和,適合營造舒適、內斂的氛圍,廣泛應用於背景色和長時間瀏覽的內容。
舉例來說,在健康應用設計中,高飽和綠色可用於指示健康狀態,而低飽和綠色則用於背景,營造放鬆的視覺感受。調整飽和度能讓設計在吸引力和舒適度之間達到平衡,滿足不同情境的需求。
常見的配色方式
單色配色(Monochromatic)
單色配色是最簡單的配色方式,經由選擇一種色相並調整其明度和飽和度,創造出層次分明、統一且和諧的設計效果。
.png)
- 優勢:簡約而專業,容易控制整體風格,適合品牌設計和極簡主義風格的網站。
- 應用場景:如科技公司網站中使用不同深淺的藍色表現專業感,或使用柔和的綠色系營造健康和自然的氛圍。
這種方法雖然簡單,但透過精細的明度和飽和度調整,能產生高度一致且視覺吸引力強的設計效果。
類似色配色(Analogous)
類似色配色選擇色輪上相鄰的三種顏色,如紅色、粉橘色和橘色,形成一種和諧且易於接受的配色方案。
-1.png)
- 優勢:溫暖且自然,適合需要柔和感的設計,如健康、教育或家庭品牌。
- 應用場景:在美妝品牌的網站,使用粉紅與橘色的溫暖搭配傳遞熱情和活力,吸引目標受眾的注意力並激發愉悅的情感;或在自然相關的產品包裝中,利用綠色系統展現自然與環保理念。
類似色配色能輕鬆創造出連續性和舒適感,但需要注意在配色中保持足夠的對比度以提升層次感。
互補色配色(Complementary)
互補色配色是選擇色輪上相對的兩種顏色(如紅色和綠色、藍色和橙色),形成鮮明的對比,具有強烈的視覺吸引力。
.png)
- 優勢:能突出重要信息和元素,適合需要快速吸引注意的設計。
- 應用場景:如電商網站的促銷頁面中,使用橙色按鈕搭配藍色背景,突顯行動號召按鈕;或在運動品牌中,利用紅綠對比強化力量感和活力感。
這種配色需要謹慎應用,避免過於刺眼而影響用戶體驗,通常通過調整明度和飽和度來平衡整體視覺效果。
三角配色(Triadic)
三角配色是從色輪上等距選擇三個顏色,例如紅色、藍色和黃色,創造出活潑且平衡的設計效果。
.png)
- 優勢:色彩鮮明且多樣,適合需要表現創意或活力的設計風格。
- 應用場景:如兒童教育網站中使用黃色、綠色和藍色,表達歡樂和活力;或在節日宣傳中,運用三種對比明顯的顏色吸引目光。
三角配色提供了更多設計可能性,但需要巧妙平衡主色、輔色和點綴色,以避免過於雜亂。
以上四種常見配色方式,提供了從簡約到活力、從和諧到對比的多樣選擇。設計師可根據不同的設計需求靈活應用,創造出兼具功能性與美感的視覺效果。
色彩理論的日常應用
在品牌設計中的應用
色彩在品牌設計中扮演著關鍵角色,幫助品牌傳遞核心價值並與消費者建立情感連結。
- 品牌案例:紅色的可口可樂象徵熱情與活力,讓消費者聯想到快樂和分享;藍色的臉書則傳達了冷靜與信任的感覺,強化了其作為社交平台的穩定性和可靠性。
- 應用技巧:選擇品牌主色時,設計師需考慮色彩的心理影響和文化意涵。例如,綠色常用於健康或環保品牌,而橙色則常被用於吸引注意的促銷活動。
在數位媒體設計中的應用
色彩理論在數位媒體設計中至關重要,直接影響用戶體驗和互動性。
- 網站設計:選擇合適的配色方案可以引導用戶視線並增強可讀性。例如,電子商務網站通常使用高對比度的色彩來突顯購買按鈕。
- 廣告設計:高飽和度的色彩能在數秒內抓住用戶注意力,例如社群媒體廣告中的紅色特價標籤。
- 社群媒體內容:在 Instagram 和 Pinterest 等視覺導向的平台上,統一的配色風格有助於建立品牌認可度,同時吸引更多關注者。
在生活中的設計靈感
色彩靈感不僅來自理論,也可以從日常生活中汲取。
- 自然界的啟發:觀察花卉、風景和天氣變化中的色彩組合,學習自然界中和諧的配色方式,例如日出時的柔和粉橘與藍紫色調。
- 藝術作品:借鑒名畫中的配色技巧,例如梵高的深藍與金黃色對比,營造戲劇化效果。
- 日常觀察:從時尚服飾、城市建築甚至餐廳裝潢中獲得靈感,這些環境中的色彩組合都可能啟發出新的設計想法。
色彩理論不僅是一門技術,更是一種創造力的來源。從品牌塑造到數位媒體應用,再到日常生活中的設計靈感,學會用色彩講故事能讓您的設計更具吸引力與影響力。
學習色彩理論只是第一步,真正的價值在於實踐。從文章中學到的知識出發,試著在您的設計中運用不同的配色方式,觀察它們如何影響用戶體驗和情感反應。同時,別忘了持續從自然、藝術和科技中汲取靈感,不斷提升您的配色技能與設計水平。從今天開始,開啟您的配色旅程,創造出更具影響力和美感的作品!
